This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Tuesday 30 July 2013
computer के फुल वेर्जन सॉफ्टवेयर डावनलोड करे
Friday 26 July 2013
ब्लॉग में Read More का ओप्संश लगाने का तरीका
सबसे पहले आप अपने वर्तमान ब्लॉग को सुरक्षित कर लें ताकि अगर आपको भविष्य में कोई कठिनाई हो तो आपका ब्लॉग टेम्पलेट सुरक्षित रहे ब्लॉग का बैक अप् लेने के लिए dashboard से Design > Edit HTML पर जाएँ "download full theme" पर क्लिक करें और ब्लॉग के टेम्पलेट को अपने कंप्यूटर पर सेव कर लें
अब Expand Widget Templates विकल्प पर क्लिक करें
Edit HTML पर <data:post.body/> कोड ढूंढें इसके लिए आप Ctrl+F Key का भी प्रयोग कर सकते हैं
यह कोड मिलने के बाद इसकी जगह निचे दिया हुवा कोड पेस्ट कर दे
<b:if cond='data:blog.pageType == "static_page"'><br/>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script> <span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'>read more</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
</b:if>
Sunday 21 July 2013
कंप्यूटर सीखो हिन्दी में
Basic Learning
Friday 19 July 2013
फ्री में sms भेजे
Monday 15 July 2013
गैम के दीवानों के लिए एक बेहतरीन गैम
एक्सन से भरा ये गेम आपको जरुर पसंद आएगा। इस गैम का विडियो मैं निचे दे रहा हु अगर आपका विडियो देखकर गैम खेलने का मन करे तो यहाँ क्लीक करके आप इस गेम को डाउनलोड कर सकते है। ये एक टोरांट फाइल है टोरांट फाइल से मूवी और गैम डाउनलोड करने का तरीका मैंने अपनी इस पोस्ट में दिया हुवा है
Sunday 14 July 2013
एयर माउस
Thursday 11 July 2013
कंप्यूटर के फ़ोल्डर्स को दीजिये स्मार्ट लुक
Tuesday 9 July 2013
कंप्यूटर के स्टार्ट मेनू की स्पीड बडाये
 जब भी हम नया सिस्टम लेते है तो उसकी स्पीड बहुत फ़ास्ट होती है लेकिन जैसे
ही सिस्टम पुराना होता जाता है तो तो उसकी स्पीड भी धिरे होने लग जाती है
आज आप को एक ऐसा तरीका बताता हु जिससे आप अपने कंप्यूटर की स्पीड तेज़ कर
सकते है सबसे पहले आपको स्टार्ट मेनू में जाना होगा वहा रन पर क्लिक करे
और टाइप करे Regedit और इंटर दबाये अब वहा आपको registry edit में hkey
current user को सलेक्ट करे इसके बाद control panel को सलेक्ट करे और +के
निसान पर क्लिक करे इसके बाद desktop पर क्लिक करेगे तो राईट साइड में कुछ
क्लिप दिखाई देंगे इसमें manu show delay सर्च करे जब ये नाम मिल जाये तो
इस पर डबल क्लिक करे और उसकी value को 400 से बदल कर 0 कर दे इसके बाद
अपने सिस्टम को restart कर दे अब अपने सिस्टम को स्टार्ट करके देखे आपके
सिस्टम में बदलाव आएगा
जब भी हम नया सिस्टम लेते है तो उसकी स्पीड बहुत फ़ास्ट होती है लेकिन जैसे
ही सिस्टम पुराना होता जाता है तो तो उसकी स्पीड भी धिरे होने लग जाती है
आज आप को एक ऐसा तरीका बताता हु जिससे आप अपने कंप्यूटर की स्पीड तेज़ कर
सकते है सबसे पहले आपको स्टार्ट मेनू में जाना होगा वहा रन पर क्लिक करे
और टाइप करे Regedit और इंटर दबाये अब वहा आपको registry edit में hkey
current user को सलेक्ट करे इसके बाद control panel को सलेक्ट करे और +के
निसान पर क्लिक करे इसके बाद desktop पर क्लिक करेगे तो राईट साइड में कुछ
क्लिप दिखाई देंगे इसमें manu show delay सर्च करे जब ये नाम मिल जाये तो
इस पर डबल क्लिक करे और उसकी value को 400 से बदल कर 0 कर दे इसके बाद
अपने सिस्टम को restart कर दे अब अपने सिस्टम को स्टार्ट करके देखे आपके
सिस्टम में बदलाव आएगा अपना ब्लॉग बनाये और लोगो तक अपनी जानकारिया पहुचाए
इसके बाद www.blogger.com खोले और चित्र के अनुसार अपनी जीमेल आईडी का पासवर्ड डाले
पासवर्ड डालने के बाद चित्र के अनुसार Continue to Blogger पर क्लीक करे।
क्लीक करते ही आपके सामने ब्लोगर की आईडी खुल जाएगी जिसमे आपको लेफ्ट साईट दिए गये बटन New Blog पर क्लीक करना है।
क्लीक करते ही आपके सामने एक और विंडो खुलेगी जिसमे आपको अपने ब्लॉग का Tital और अपनी पसंद का Address लिखने के बाद अपनी पसंद का Template सलेक्ट करना है। टेम्पलेट सलेक्ट करने के बाद Create blog पर क्लीक करे।
क्लीक करते ही आपके सामने आपकी पसंद का ब्लॉग बन कर तैयार हो जाएगा जिसे आप राईट साईट दिए गये बटन View blog पर क्लीक करके देख सकते है।
ब्लॉग तैयार करने के बाद इसमें आपको वो विचार या जानकारिया पोस्ट करनी है जिनके बारे में आपको पता है और आप चाहते हो की लोगो तक आपकी बात पहुचे।
अपने ब्लॉग में नयी पोस्ट करने के लिए आपको अपने ब्लॉग के टाइटल पर क्लीक करना होगा उसके बाद राईट साईट दिए गये बटन New Post पर क्लीक करना है।
क्लीक करते ही आपके सामने एक विंडो खुलेगी जिसमे बिच के खाली बॉक्स में आप अपने विचारो को लिख सकते हो, कोई विडियो या कोई फोटो भी दे सकते हो। ऊपर दिए गये Post title में आपको अपनी पोस्ट का टाइटल लिखना है। अ वाले आइकन पर क्लीक करके आप पोस्ट हिंदी में लिख सकते है। लिंक वाले बटन पर क्लीक करके आपको जिस भी जगह लिंक देना है उसे सलेक्ट करके लिंक दे सकते है। फोटो वाले आइकन पर क्लीक काके आप अपनी पोस्ट के साथ कोई फोटो भी दे सकते है।
राईट साईट में दिए गये बटन Labels पर क्लीक करके आप अपनी पोस्ट की अलग अलग केटेगरी बना सकते है। सारी सेटिंग करने के बाद आपको ऊपर दिए गये Publish बटन पर क्लीक करना है। Publish पर क्लीक करते ही आपकी पोस्ट आपके द्वारा बनाए गये ब्लॉग पर पहुच जायेगी। जिसे आप View blog पर क्लीक करके देख सकते है।
ब्लॉग बनाने मात्र से ही आपका काम पूरा नहीं होगा अगर आप अपने ब्लॉग के साथ साथ अपनी पहचान बनाना चाहते हो तो आपको अपने ब्लॉग पर रोज कुछ न कुछ पोस्ट करना ही होगा और साथ ही साथ उसे गूगल याहू और भी बहुत से सर्च इंजन के साथ जोड़ना होगा ताकि ज्यादा से ज्यादा लोग आपके ब्लॉग तक आ सके ब्लॉग को सर्च इंजन के साथ जोड़ने का तरीका मैंने अपनी इस पोस्ट में दिया हुवा है। ब्लॉग से जुडी और भी जानकारिया आप मेरे ब्लॉग पर देख सकते हो जैसे कि
ब्लॉग को फेसबुक से जोड़ने का तरीका
ब्लॉग को वेबसाईट में बदलने का तरीका
ब्लॉग टेम्पलेट में फोटो लगाने का तरीका
और भी ब्लॉग से जुडी जानकारिया आप मेरे ब्लॉग पर देख सकते है। इस तरह आप अपना ब्लॉग बना सकते है और अपनी जानकारिया लोगो तक पंहुचा सकते है।
Saturday 6 July 2013
अपने ब्लॉग को डॅामन नेम से जोडे
How to add Bigrock domain to your blogger blog??
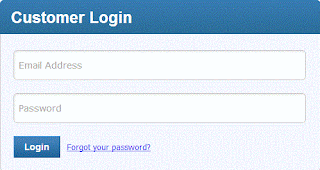
1. First Go to your Bigrock Account and Log in to your BigRock Account.
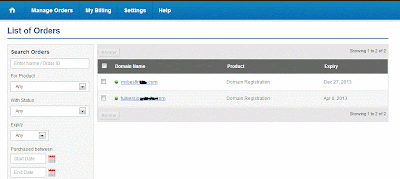
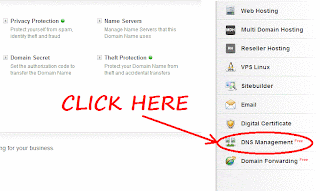
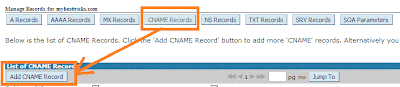
Add A Records and CNAME Records
5. Now Under A Records click on Add A Record. Then Enter given data..
- Host Name: leave it Blank.
- Destination IPv4 Address: 216.239.32.21
- TTL: Leave it as it is(28800).
- Now click Add Record.
Second A Record: 216.239.34.21
Third A Record: 216.239.36.21
Fourth A Record: 216.239.38.21
- TTL: Leave it as it is for all above IPSs.
- Host Name: leave it Blank.
- Value: ghs.google.com
- TTL: Leave it as it is(28800).
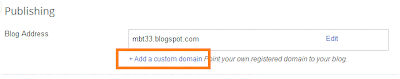
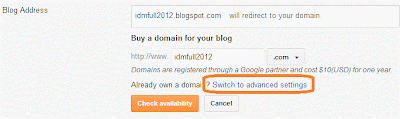
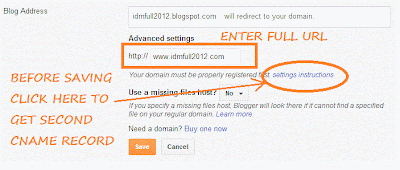
Setting In Blogger Account
Tuesday 2 July 2013
मोबाइल चैटिंग का नया अंदाज
 आप सभी को मेरे ब्लॉग पर आने के लिए भदाई आज आप के लिए एक ऐसी साईट लेकर
आया हु जिस पर जाकर आप सभी को बहुत मजा आएगा इस साईट पर जाने के लिए यहा क्लिक करे वि चैट का सोफ्टवेअर इंस्टोल करे आप इससे ऑडियो चैट कर पायेगे और आपको चैट
करने में बहुत मजा आयेगा आपको विश्वास ना हो तो आप यहा जाकर देख सकते
है ये एंड्राइड और जावा फ़ोन में ही काम करता है इसके लिए आपके पास
जीमेल अकाउंट का होना जरूरी है
आप सभी को मेरे ब्लॉग पर आने के लिए भदाई आज आप के लिए एक ऐसी साईट लेकर
आया हु जिस पर जाकर आप सभी को बहुत मजा आएगा इस साईट पर जाने के लिए यहा क्लिक करे वि चैट का सोफ्टवेअर इंस्टोल करे आप इससे ऑडियो चैट कर पायेगे और आपको चैट
करने में बहुत मजा आयेगा आपको विश्वास ना हो तो आप यहा जाकर देख सकते
है ये एंड्राइड और जावा फ़ोन में ही काम करता है इसके लिए आपके पास
जीमेल अकाउंट का होना जरूरी है